In this post, I have briefly explained how to build a smart Plant Communication System using Raspberry Pi, Sensors, ThingSpeak, and IFTTT.
Overview
"To Plant a Garden is to beleive in Tomorrow "
The health of any plant largely depends on two main factors. They are moisture content and exposure to light. However, there is no way for plants to communicate their needs and requirements to humans. Thus, in order to bring out a solution, I have made an IOT-based plant communication system using Raspberry pi, sensors, ThingSpeak cloud and, IFTTT. In this experiment, IFTTT will act as a communicator on behalf of plants. It sends a notification to your mobile whenever your plant needs water and/or light adjustment.
Hardware Requirement
- Raspberry Pi
- Soil moisture sensor
- BH1750 Light intensity sensor
- Jumber wires
Software Requirement
- Python
- ThingSpeak
- IFTTT
Soil Moisture Sensor
The soil moisture sensor is an effective sensor used to gauge the volumetric content of water inside the soil. It uses high frequency capacitance technology to measure the dielectric permittivity of the surrounding medium. The output of this sensor is in the range 0 - 5Volt according to the water content and the sensor acts as open circuit when there is no water which gives 5Volt as output. The sensor is provided with both digital and analog output.
BH1750 Light Intensity Sensor
When it comes to growing indoor plants, it is very important to know that the light intensity of sunlight coming through the window is at optimal levels. Thus, to maintain our plants under optimal Lux values, we use a BH1750 light intensity sensor.
BH1750 is a digital light intensity sensor which uses I2C bus interface for communication. It is equipped with built in AD converter which is responsible for obtaining 16 bit digital data. This sensor can accurately measure the light intensity in terms of LUX units, whose value ranges up to 65535lx. Click BH1750 sensor datasheet for more details.
IFTTT Webhooks
IFTTT stands for IF This Then That. It is a web-based automation tool that supports numerous services like apps, websites, smart home devices, etc. Webhooks is one such service provided by IFTTT that allows users to integrate with other IFTTT services using web requests. IFTTT uses applets to trigger an event when particular conditions are met.
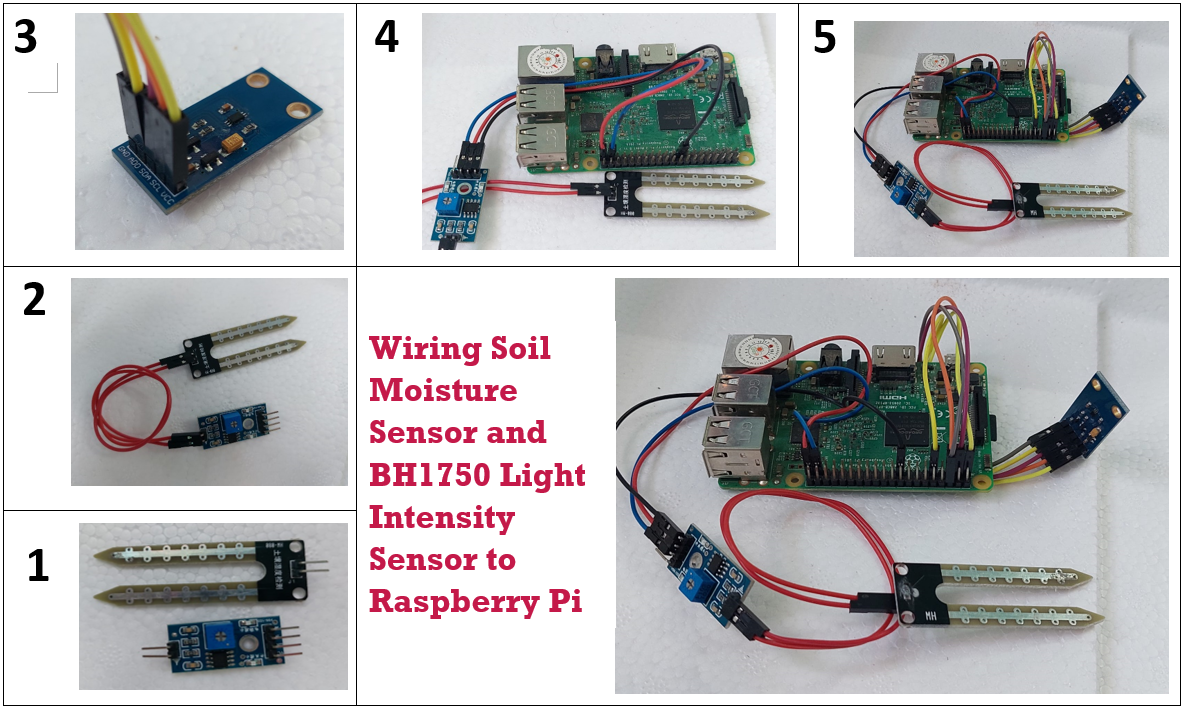
Wiring Sensors to Raspberry Pi
From the above figure, we infer the following details
- Soil Moisture sensor
- Connect the probes to sensor module
- BH1750 Light Intensity Sensor
- Now, wire soil moisture sensor to Raspberry Pi
- Vcc --> 5V
- GND --> GND
- DO (Digital Output) --> GPIO 26
- Connect BH1750 sensor to Raspberry Pi
- Vcc --> 3.3 V
- GND --> GND
- SDA --> GPIO 2 (SDA I2C)
- SCL --> GPIO 3 (SCL I2C)
- ADD (Address Select) --> GND
Configuring Raspberry Pi
Once the wiring part is over, the next step is to configure Raspberry Pi as per the requirements. We need to perform two tasks to enable our sensors for use.
Enable I2C Interface
To program BH1750 light intensity sensor, we must first enable I2C interface on our Raspberry Pi. The I2C interface can be enabled either from terminal window or Raspberry Pi Configuration option. Here, I will use "Raspberry Pi Configuration"
Click on Applications menu > Preferences > Raspberry Pi Configuration.
This window will show up
Go to Interfaces tab and click on "Enabled" radio button for the I2C option. Finally Click on OK button and reboot the Raspberry Pi. The I2C interface will be enabled after rebooting.
Install Python Library
The SMBus (System Management Bus) library package provides support to access I2C devices for communication on Raspberry Pi. Run the following command from the terminal to install SMBus packages.
Setting Up IFTTT and ThingSpeak Account
Creating an IFTTT Applet
First of all, we need to create an account on IFTTT. Head to the IFTTT website and Sign up (If you are a new user) or Log in (If you already have an IFTTT account). Once you have logged in, click on the "Create" option in the top right of the windwo
This window will show up.

Click on the "Add" to select the Trigger service for your applet. From the list of services displayed, search for "Webhooks" in the search bar and select it.
The above window will be displayed. Choose either "Receive a web request with a JSON payload" or "Receive a web request" as per your requirements. We will be proceeding by clicking on the "Receive a web request" option.
In next window, you will be asked to give a name for your Event that needs to be triggered. Give proper Event name with no space in between.I will name mine as "Plant_Communicator". Then, Click "Create Trigger".
The "If This" part of our applet is completed. Let's move on to "Then That". Click on the "Add" and select "Notifications" service from the list of services displayed. The Notifications service forms the "Then That" part of the applet and will be integrated using Webhooks IFTTTx.
Based on your requirements, choose either of these. We will be proceeding by selecting "Send a notification from the IFTTT app".
Next, you will be asked to customize your Message format that will be sent to your mobile. Click on the "Add ingredient". You can customize your message by adding ingredients and rephrasing it as per our requirements.
Configuring ThingSpeak Account
Click on the "API Keys" tab and make a copy of API Key values to use it in Python code. Once we have configured ThingSpeak channel, the next step is to setup ThingHTTP and React apps for out project.
ThingHTTP and React App
ThingHTTP is a web-based free application from ThingSpeak community. It provides communication paths among web services, devices, and other web applications using HTTP over the internet. The React app works with the ThingHTTP app to trigger an HTTP request when our data posted on the ThingSpeak channel meets a certain condition.
In this project, ThingHTTP app will be used to specify actions in order to trigger our IFTTT applet ("Plant_Communicator"). The ThingHTTP app will in-turn be triggered using React app when particular conditions are met. The following image represents IFTTT, ThingHTTP and React in a single frame.
Head back to ThingSpeak and select ThingHTTP from Apps menu. Click New ThingHTTP, and fill out the required fields. Fill the URL field with the IFTTT webhook URL. Also select GET as method. Click on the Save ThingHTTP button. Thus, when called, the ThingHTTP will create an HTTP GET request to the IFTTT applet.
Configuring ThingSpeak React App
- React Name : Plant Communicator
- Condition Type : Numeric (Since output LDR sensor will be in decimal)
- Test Frequency : On Data Insertion
- Condition : Light Intensity field value greater than 3000 (Optimal Lux value for my indoor plant)
- Action : ThingHTTP
- Action (then perform ThingHTTP) : Plant Communicator (Your ThingHTTP name)
- Option : Run action each time condition is met




















0 Comments